An Intro the Basics of Web Design
This article provides an introduction to the basics of web design, including layout, color theory, typography, user experience, responsive design, visual hierarchy, usability, wireframing, and web development. It covers essential concepts that web designers need to know to create functional and aesthetically pleasing websites.
Web design is the process of creating a website, including its layout, color scheme, typography, user experience, and overall visual appearance. It involves a variety of skills and techniques that combine to create an effective and engaging online presence. In this article, we will explore the basics of web design and cover some of the key elements that make up a successful website.

Layout – basics of web design
The layout of a website is how its content is arranged on the page. It determines the flow of information and helps guide users through the site. A well-designed layout should be easy to navigate and provide a clear hierarchy of information ( provided by ISOKreatif AI ). Key elements to consider when designing a layout include:
- Content placement: This refers to the placement of content on the page, such as text, images, and videos. The content should be arranged in a way that is easy to scan and read, with important information placed prominently.
- Navigation: Navigation menus are used to help users move around a website. They should be easy to find and use, with clear labels that accurately describe the content they link to.
- White space: White space, also known as negative space, is the area between elements on a web page. It helps to separate content and create a visual hierarchy.

Color Theory – basics of web design
Color is a powerful tool in web design and can be used to evoke emotions, create contrast, and establish a brand identity. Understanding color theory is key to creating effective designs. Some important concepts to consider include:
- Color schemes: Color schemes are combinations of colors that work well together. Popular schemes include monochromatic, complementary, and analogous.
- Contrast: Contrast refers to the difference between two colors. High contrast can be used to draw attention to important elements on a page, while low contrast can create a more subtle effect.
- Branding: Color is an important part of a brand’s identity. Consistent use of colors across a website can help to reinforce brand recognition.

Typography – basics of web design
Typography refers to the use of fonts and typefaces in web design. It plays a critical role in creating a visual hierarchy and establishing a brand identity. Key considerations include:
- Font choice: Different fonts can convey different emotions and tones. It’s important to choose a font that fits with the website’s overall design and purpose.
- Hierarchy: Typography can be used to establish a clear hierarchy of information on a page. This can be achieved through font size, weight, and color.
- Readability: The typeface and font size used on a website can have a significant impact on readability. It’s important to choose a font that is easy to read and use appropriate font sizes.

User Experience (UX) – basics of web design
User experience is a key consideration in web design. It refers to the overall experience a user has when interacting with a website. Factors that impact user experience include:
- Navigation: Navigation menus should be easy to use and provide clear links to important content.
- Load time: Websites should load quickly to avoid frustrating users.
- Mobile optimization: With an increasing number of users accessing the web on mobile devices, it’s important to design websites that are optimized for smaller screens.

Responsive Design – basics of web design
Responsive design is an approach to web design that aims to provide a consistent experience across different devices and screen sizes. Key considerations include:
- Flexible layout: Websites should be designed with a flexible layout that can adapt to different screen sizes.
- Media queries: Media queries are used to detect the size of a device’s screen and apply different styles accordingly.

Visual Hierarchy – basics of web design
Visual hierarchy is the arrangement of elements on a page to create a clear and organized structure. Key considerations include:
- Size: Larger elements are typically viewed as more important.
- Position: Elements that are positioned higher on the page are typically viewed as more important.
- Color: Color can be used to draw attention to important elements on a page.

Usability – basics of web design
Usability refers to the ease with which users can interact with a website. Key considerations include:
- Consistency: Consistent design and navigation elements can help users quickly learn how to use a website.
- Accessibility: Websites should be accessible to all users, regardless of ability. This can include considerations such as font size, color contrast, and keyboard navigation.
- Feedback: Websites should provide clear feedback to users when they take an action, such as submitting a form or clicking a button.

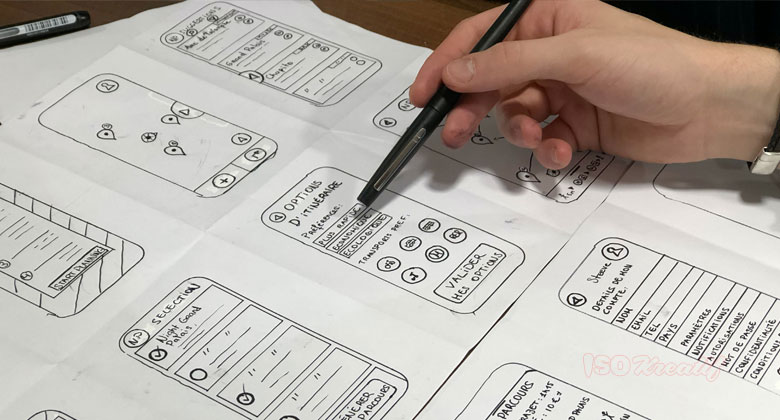
Wireframing – basics of web design
Wireframing is the process of creating a basic visual layout of a website. This can help to establish the overall structure of the site and ensure that important elements are included. Key considerations include:
- Content placement: Wireframes can help to establish the placement of content on a page.
- Navigation: Wireframes can be used to plan out the navigation structure of a website.
- Functionality: Wireframes can help to ensure that important functionality, such as search or contact forms, are included in the design.

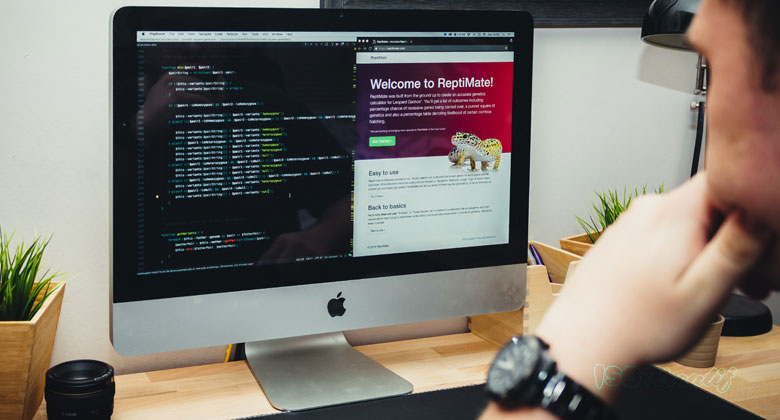
Web Development – basics of web design
Web development refers to the process of building a website. This can include coding, testing, and launching the site. Key considerations include:
- Platform: Websites can be built using a variety of platforms, such as WordPress or Shopify.
- Coding: Web developers use programming languages such as HTML, CSS, and JavaScript to build websites.
- Testing: Websites should be thoroughly tested to ensure they work correctly and are free from bugs.
Basics of web design involves a variety of skills and techniques that combine to create an effective and engaging online presence. From layout and color theory to user experience and web development, every aspect of web design plays a critical role in creating a successful website. By understanding these basics of web design as the key elements and applying them to your designs. You can create websites that are both functional and visually appealing.
Since a website is one of the most essential elements of any business, organization or individual. A website serves as the face of your business online and can play a vital role in attracting and retaining customers. However, designing a website can be a daunting task, especially for those who are new to the field. In this essay, we are introducing you to the basics of web design, including the key principles and elements that make up a successful website.
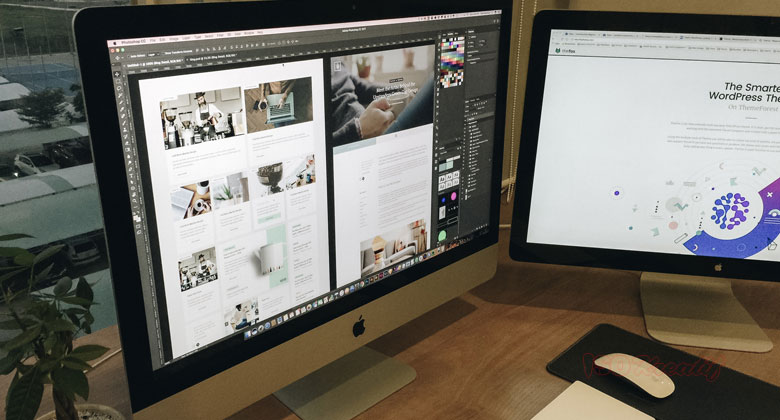
The first element to consider when designing a website is its visual appearance. The design of a website should be aesthetically pleasing and visually engaging. This includes elements such as layout, color scheme, typography, and images. The overall design of the website should be consistent with the brand’s identity and should effectively communicate its message to the audience.
The layout of a website refers to the arrangement of its content, including text, images, and other multimedia elements. The layout should be intuitive and easy to navigate, allowing users to find the information they need quickly and easily. The use of white space can also help to create a clean and uncluttered layout.
Another key element of web design is color. Colors play a crucial role in the overall aesthetic of a website, as well as in communicating the brand’s message and personality. It is important to choose a color scheme that is consistent with the brand’s identity and that resonates with the target audience. Additionally, color can be used to create contrast, draw attention to important elements, and establish visual hierarchy.
Here are 6 Tips to consider as Additional to the Basics of Web Design:
1. Consistency: Consistency is key when it comes to web design. It ensures that the design is cohesive and the site is easy to navigate. Consistency can be achieved by using the same fonts, colors, and layout throughout the site. It’s important to establish a consistent style for the entire site to create a unified look and feel.
2. Accessibility: A website should be accessible to everyone, regardless of their abilities. This means that the website should be designed to accommodate those with disabilities, such as those who are visually impaired or have difficulty using a mouse. Web designers can incorporate accessibility features such as text-to-speech functionality, alt tags for images, and keyboard shortcuts to ensure that everyone can access and use the site.
3. White space: White space, also known as negative space, refers to the areas of a web page that are left blank or unmarked. While it may seem like a waste of space, white space is essential in creating a clean and organized design. It can help to draw the viewer’s attention to the important elements of the page and make the content easier to read.
4. User experience: User experience, or UX, refers to how a user interacts with a website. A website that is easy to navigate, visually appealing, and has useful content will provide a positive user experience. Good UX design can help to increase engagement, reduce bounce rates, and increase conversion rates.
5. Mobile responsiveness: With the rise of smartphones and tablets, it’s essential that websites are designed to be mobile-responsive. This means that the site should be optimized for viewing on a range of devices and screen sizes. A responsive web design ensures that the site will look and function correctly on any device, providing a seamless user experience.
6. Testing and optimization: Once the website design is complete, it’s important to test the site thoroughly to ensure that it functions correctly and provides a positive user experience. This can include testing for broken links, ensuring that the site loads quickly, and making sure that the site is optimized for search engines. Testing and optimization should be an ongoing process to ensure that the site is always performing at its best.
Typography is also a crucial element of web design. The choice of fonts can have a significant impact on the readability and visual appeal of a website. It is important to choose fonts that are legible and consistent with the brand’s identity. Additionally, the use of font size, spacing, and hierarchy can help to create visual interest and establish a clear hierarchy of information.
One of the most important aspects of web design is functionality. A website should be easy to use and navigate, with clear calls to action that guide users towards the desired outcome. The website should be optimized for different devices and screen sizes, including desktops, laptops, tablets, and smartphones. This requires a responsive design that adapts to different screen sizes and resolutions.
Another important consideration in web design is accessibility. A website should be designed with all users in mind, including those with disabilities. This includes considerations such as contrast, font size, and keyboard navigation, which can help to ensure that the website is accessible to everyone.
Designing a successful website requires careful consideration of a range of elements, including visual appearance, layout, color, typography, functionality, and accessibility. By understanding these basics of web design, you can create a website that effectively communicates your brand’s message and engages your audience.
In conclusion, web design is a complex field that involves a range of skills and techniques. Understanding the basics of web design, such as layout, typography, and color theory, is essential for creating a website that is visually appealing and user-friendly. By incorporating these principles into your design process, you can create a website that is both functional and aesthetically pleasing. Additionally, it’s important to keep up with the latest trends and technologies in web design to ensure that your site is always ahead of the curve.



No comment